Live chat is one of the most popular ways to engage website visitors, help customers, and boost conversations. Add chat to your website in a few easy steps — here’s how.
Chat is now one of the most important tools for growing your business. Use it to improve user experience, provide customer support in real time, and nurture customer relationships.
In 2024, adding live chat to your website has never been simpler. Get started with chat in just a few clicks, no technical skills needed.
How to add live chat to your website
Follow this step-by-step guide to activate live chat on your website. No coding skills required!
Step 1: Pick live chat software to use
Naturally, it all starts with choosing your provider. Estimate your needs and compare what’s on the market. Some key differentiators to look for:
- price per agent seat
- automations possible (canned responses, chatbot, open hours)
- proactive chat available
- customization options (branding, placement)
- signup form integration
- stats and metrics
- mobile app available (especially if you’ll be manning the chat yourself and on the go)
- ease of setup
Here’s a comparison of the best live chat software at the moment.
Step 2: Install your chat widget
The best live chat widget providers make it super-easy — simply copy the code snippet and paste it into your web page’s HTML code to embed the chat on your website.
Check out the tutorials available for WordPress websites or Shopify to see for yourself how easy it is.
Step 3: Customize the chat widget
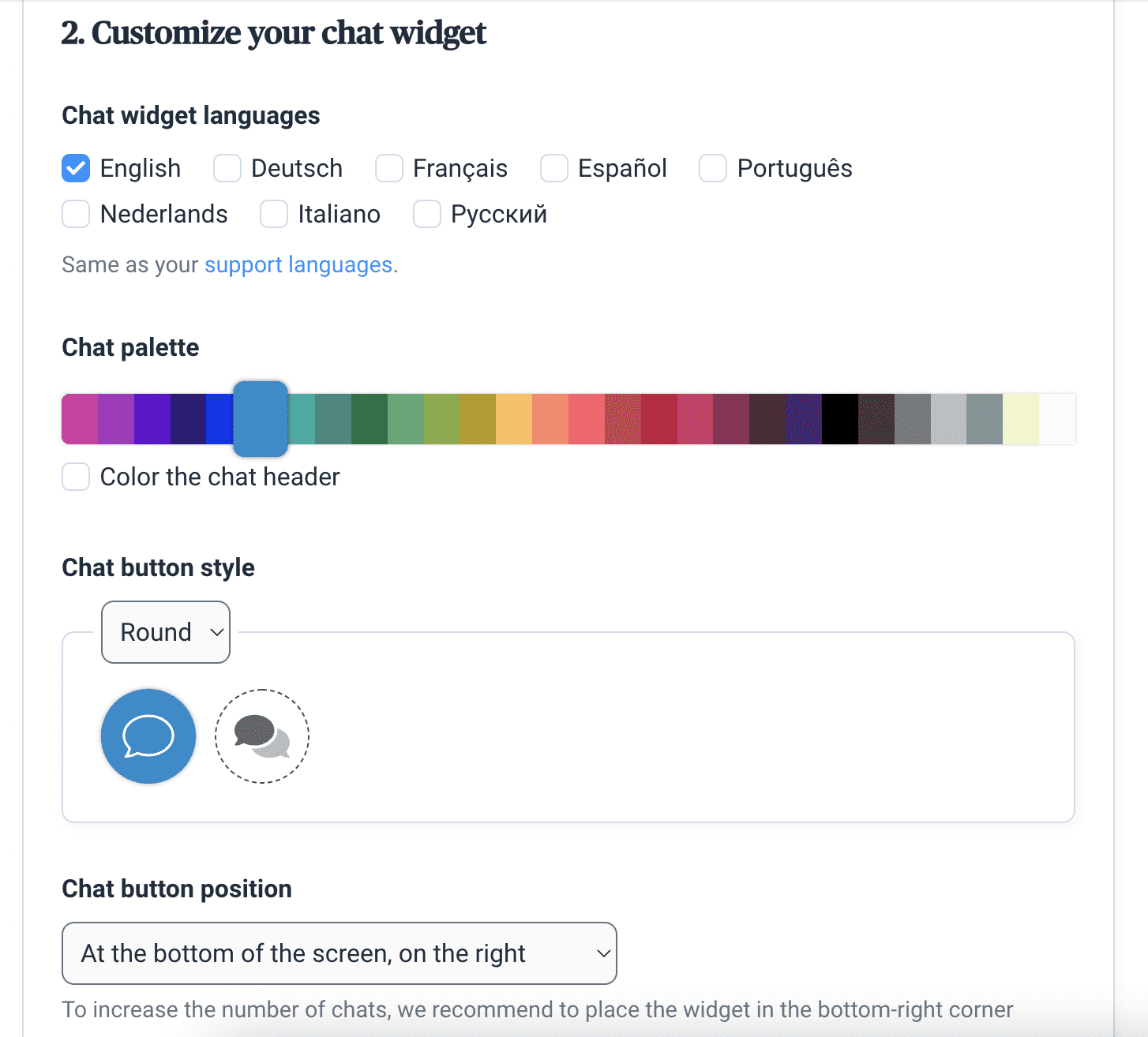
You can brand it to match the rest of your website. Choose the color and chat button design. You can also customize the welcome message to match your brand’s tone of voice.
An advanced functionality it to set up different languages depending on the visitor’s browser language. Then you only input a default welcome message in your first language and it gets translated to all others you want to serve.

Customize the chat widget to match the language and color palette of your website.
Pro tip: You can alert visitors of your answer with sound. It’s very handy because often people get distracted, minimize the screen, or go to another page while waiting for the agent’s answer.
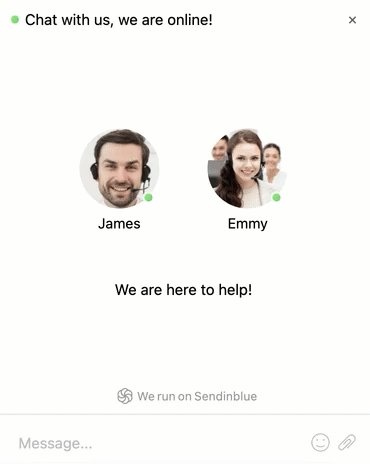
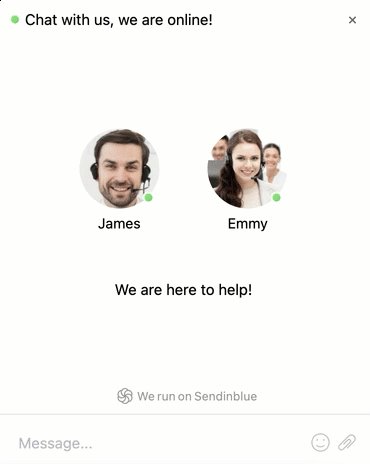
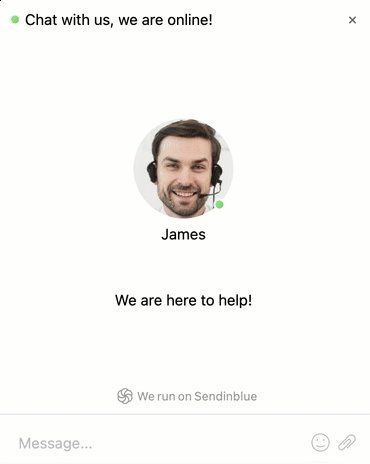
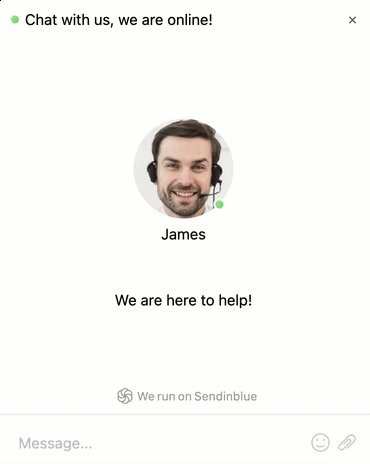
Let visitors feel as if they’re talking to customer support face-to-face. Use your team members’ real names. You can also add a title and photo for customers to see when they open the chat window.

This profile gives your chat widget a friendly, human face.
Pro tip: Some live chat tools make it possible to set rules to automatically route incoming messages to specific chat agents or groups of agents. For example, Spanish-speaking agents get chats coming from your Spanish-language website.
Step 5: Set your service hours
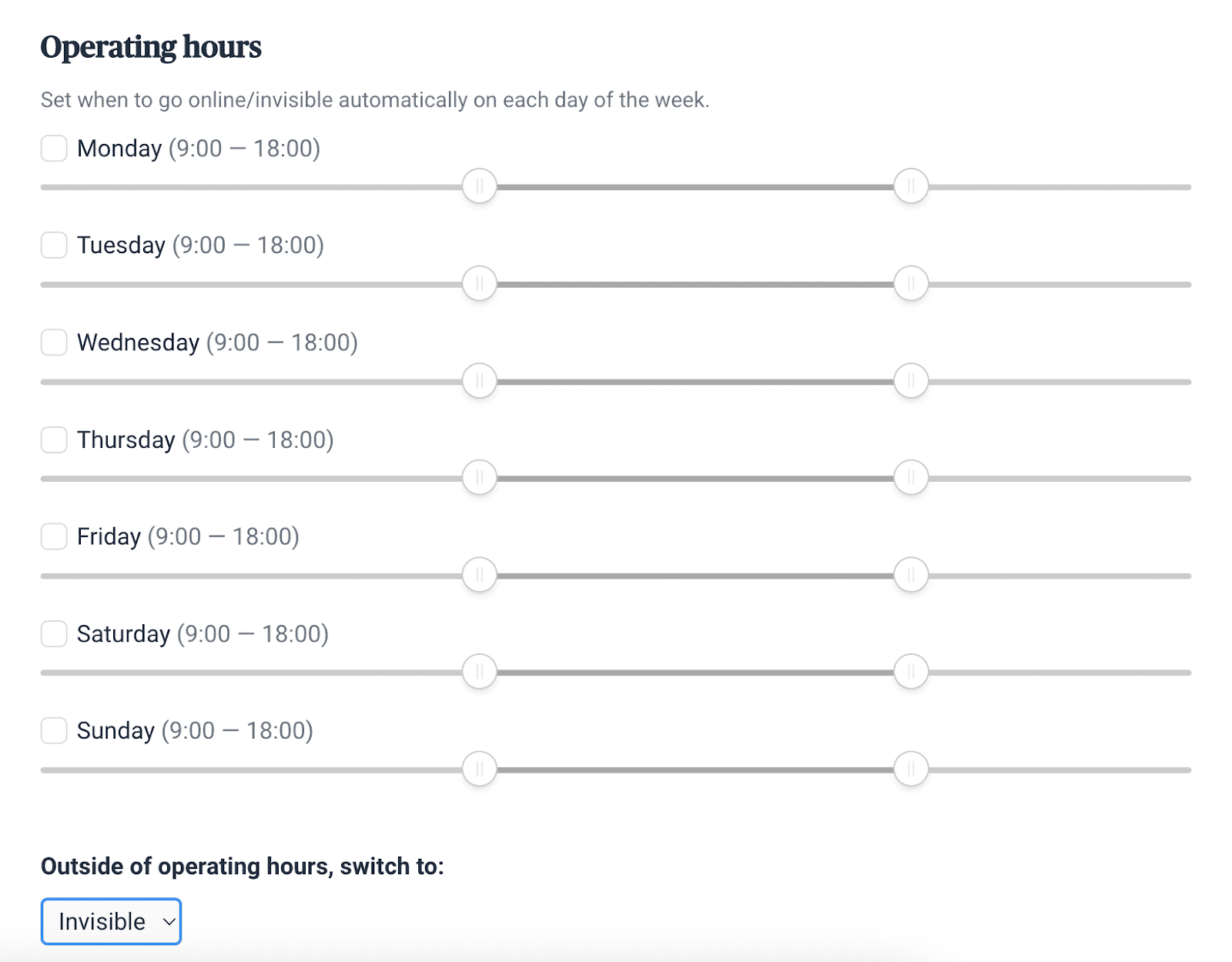
To set up your live chat strategy for success, configure your work rules. Set your business hours for each day of the week when you’ll be online and available to chat. The better providers even let you customize this by agent.
Then, choose what happens when you’re offline: hide the widget altogether or display a warning message of possible delays.

Setting your operating hours lets customers know when you’re available to chat
Pro tip: Enable desktop notifications to know when a website visitor messages you over live chat. This way, you’ll never miss an opportunity.
Step 6: Think of widget placement
Where should you put the live chat widget you created? On all pages or only on key ones where you know users need help?
One approach is to add live chat to your website’s strategic pages (pricing, checkout, terms of uses, etc.) and proactively engage visitors on those pages to convert them.
Step 7: Save canned responses
When you’re looking how to add live chat to your site, you’re looking for a way to serve your customers in real time, right? You can keep on doing that even offline thanks to canned responses.
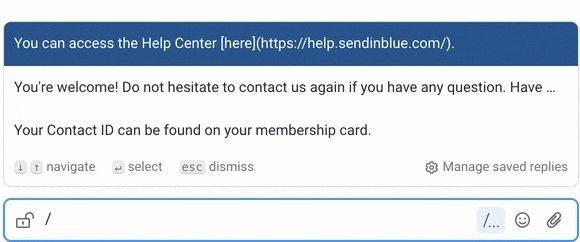
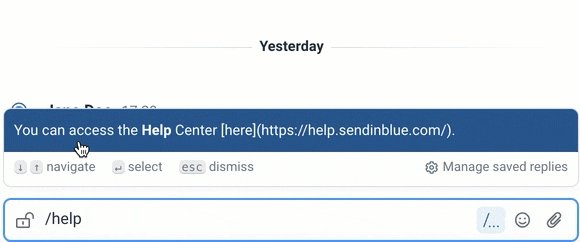
They’re save replies to FAQ you get: “Do you offer free shipping?”, “What payments methods do you accept?”, etc. You simply input them and the answers, and the live chat tool displays them when people type in the same thing.

Example of canned responses
Step 8: Set up a chatbot
Want to use more automation? Chatbots are great at saving time and moving leads down the funnel until the point where human touch is needed.
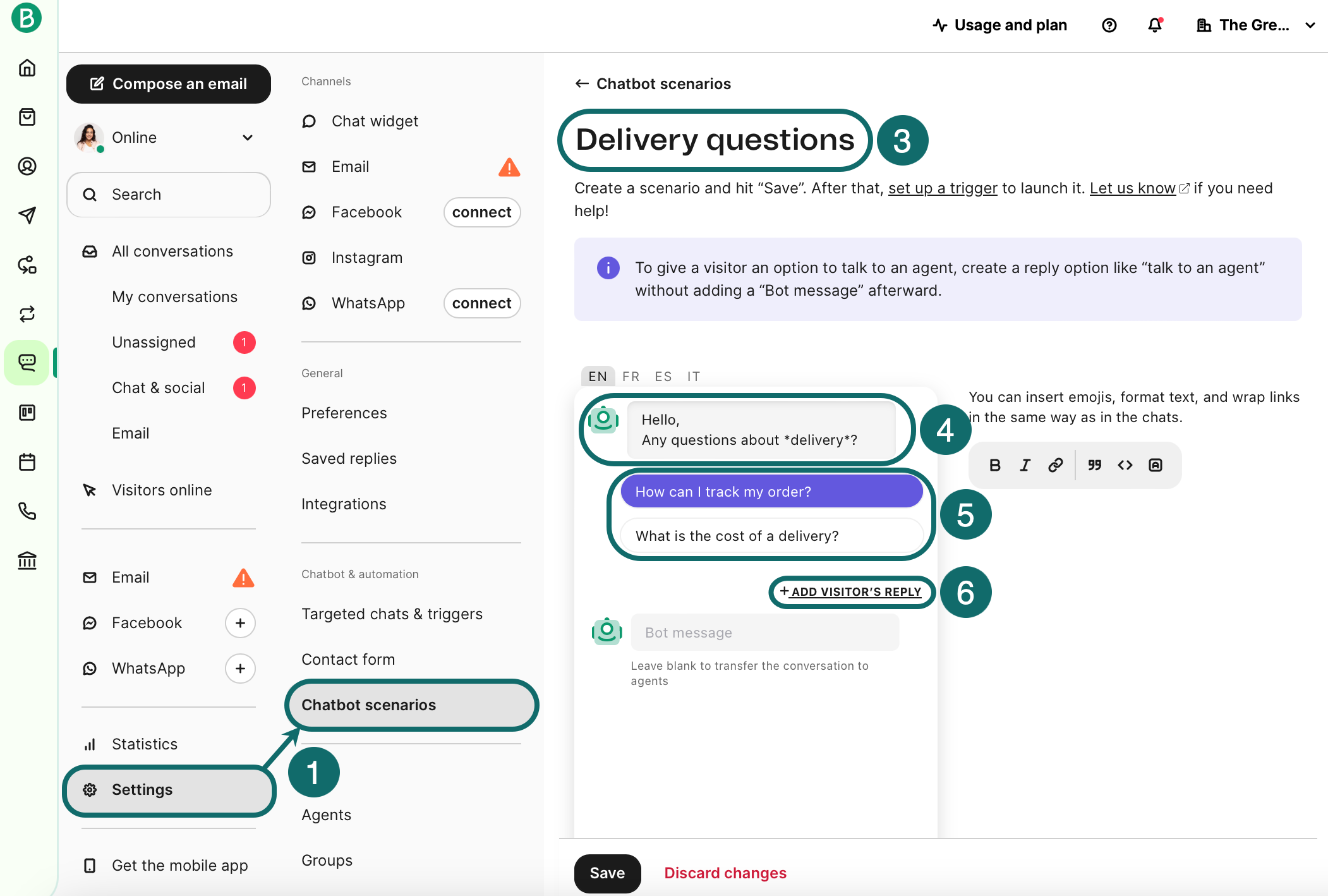
Start by choosing your trigger (the condition to show the chatbot message). Usually, it’s an IF rule about the visitor’s behavior, for example if they spend 15 mins on one page.
Then, list possible reply options. Input the next question, depending on the answers. Continue for as long as you need. Save and launch. For inspiration, check out these chatbot examples.

Setting up chatbot scenarios
Discover the best chatbot software compared.
Step 9: Add more channels
If you’re adding chat to your site, why not open even more direct channels of communication with your audience? Connect your business social media accounts and receive all incoming messages in one neat chat admin for easier management.
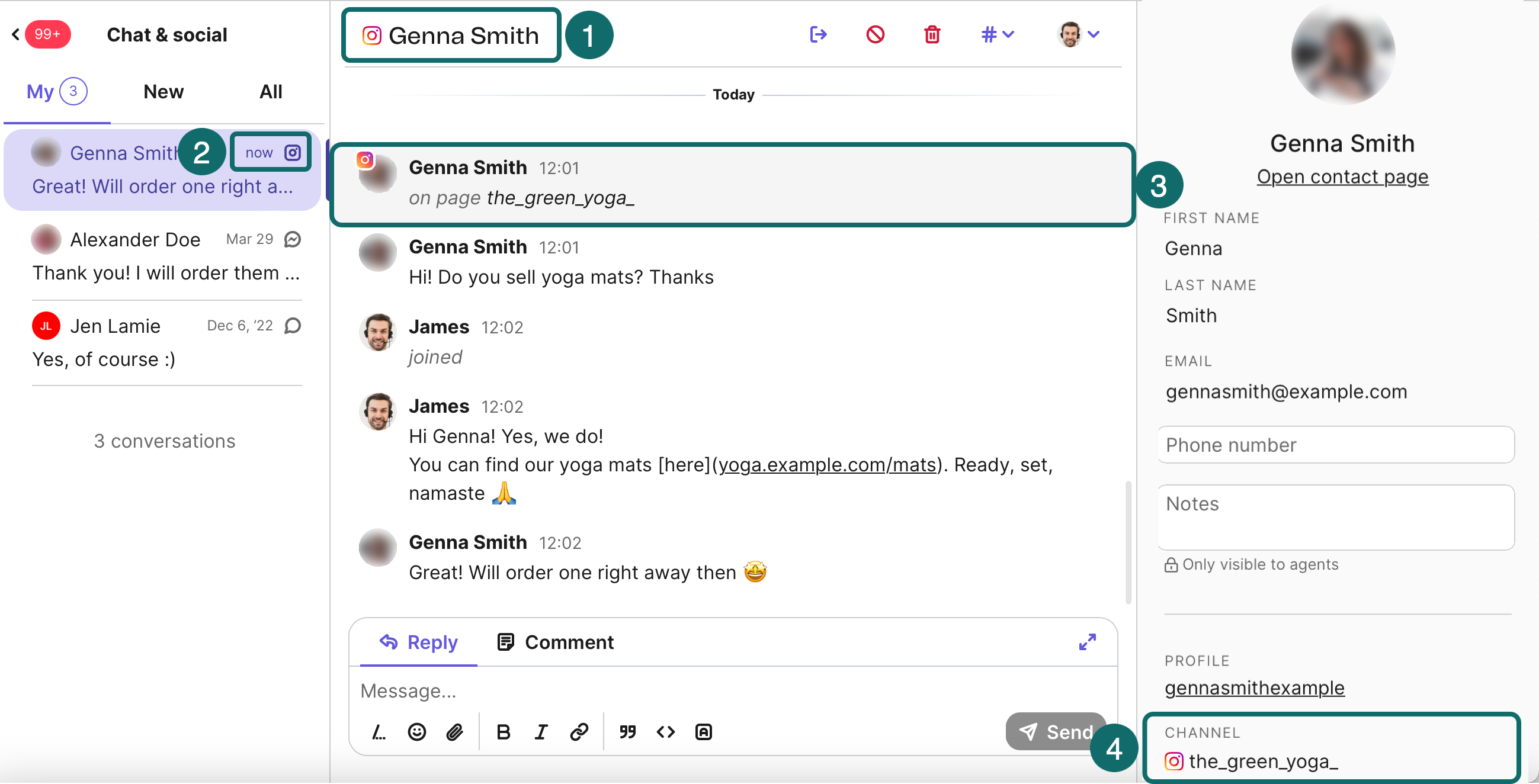
Instagram DMs, Facebook Messenger, and even WhatsApp — all conversations can be managed from the same live chat back-end you install on your site (with the right provider, of course).

Chats coming in from different platforms in one place
Step 10: Connect to CRM
The whole point of adding chat to your website is to engage visitors and turn them into customers. So integrating the chat with your CRM should be your next step.
This way, you’ll be able to identify and track site visitors throughout their journey with you. Their contact details, their interactions with your site and channels, and purchases — can be all in one place, handy for future campaigns.
Step 11: Monitor live chat performance
After you add chat to your site, you can draw insights from its performance and improve the customer service provided. Look at metrics like:
- number of incoming chats (breakdown by channel)
- answer rate by agent
- ratings
- average response time
Adding chat to your website: FAQ
How does live chat work?
Live chat is a digital communication tool for one-on-one customer interaction. The chat box usually appears on your website as a popup window, like in the example below:

When customers reach out via chat, you or a support team member can respond directly in the conversation. Read more on what live chat is.
Why should you add chat to your website?
Live chat software makes real-time, direct customer communication easy. This makes customer support faster and more efficient, increasing customer satisfaction.
Whether you’re an ecommerce site, software startup, or small business, you can use website chat for:
- Email list building: collect subscribers with a form right in the chat box
- Customer support: answer FAQs and engage in real time
- Conversational marketing: enhance the customer experience with strategic touchpoints
- Sales: nurture potential customers and guide them through the sale funnel
Dig deeper into our guide to best practices using live chat for business.
Add live chat to your website with Brevo
Open a Brevo account to get access to our free live chat features: unlimited chats from one seat, fully customizable chat widget, mobile app, and complete chat history.
No need to download a live chat plugin, the app can be activated directly from the platform.
Starting with one seat is enough to provide live chat support to your website visitors. Upgrade to add more team members and access Pro functionality, including chatbots, Facebook Messenger nd Instagram Direct integration, and automation.






