Want to create HTML newsletters that will capture your audience’s attention? Excellent. You’ve made a marketing decision that’s going to bring you a lot of ROI.
This post will help you get started. Learn about the fundamentals of email design, HTML newsletter coding, and email delivery.
That way, you’ll understand how to create HTML newsletters and the range of software options.
- What Is an HTML Newsletter?
- What Are the Advantages of HTML Newsletters?
- Why Use Design Software to Create HTML Newsletters
- How to Create HTML Newsletters With Design Software
- How to Code HTML Newsletters
- How to Send HTML Newsletters
- Limitations of Design Software for HTML Newsletters
What is an HTML newsletter?
In the world of email marketing, there are two types of email: plain-text emails and HTML emails.
HTML emails use eye-catching design elements, different blocks and shapes, images, call-to-action (CTA) buttons on top of the copy text to grab attention. Most industries create HTML newsletters to drive sales.
Further reading: What Is A Newsletter? Definition, Purpose, & Benefits
What are the advantages of HTML newsletters?
The biggest advantage of creating HTML emails over plain text is newsletter design.
You get to control exactly how the email will appear in inboxes. It’s equivalent to sending a website or a glossy advertising brochure directly to an inbox. You can mix and match colors, fonts, and images in a way that captures your brand image.
Note that in other industries, such as the legal realm and tech, plain text emails can perform better. That’s because they convey a degree of seriousness. They also look less like advertising.
That said, for marketing purposes, many brands use HTML even on their transactional emails to reinforce their branding.
Why use design software to create HTML newsletters
One advantage of using design software to create a newsletter is that you may be comfortable with a particular tool.
Another one is the convenience of designing first and then turning your design into code. The learning curve seems less steep.
If you do your creative work best in one software, then go ahead and use that. In fact, when it comes to the design part, any photo editor or layout tool will do the job.
How to create HTML newsletters with design software
To create HTML newsletters, there are three main steps:
- Design your email. Decide how it should look in your subscribers’ inboxes.
- Code your design in HTML. Put the design into a programming language that email clients can render.
- Send your email. Make sure it will arrive in your audience’s inboxes.
Many programs can help with newsletter creation. You can choose a separate program for designing, coding, and sending HTML newsletters. Or, opt for one single email marketing software.
How to create HTML newsletters using Photoshop

Open a new document in Photoshop
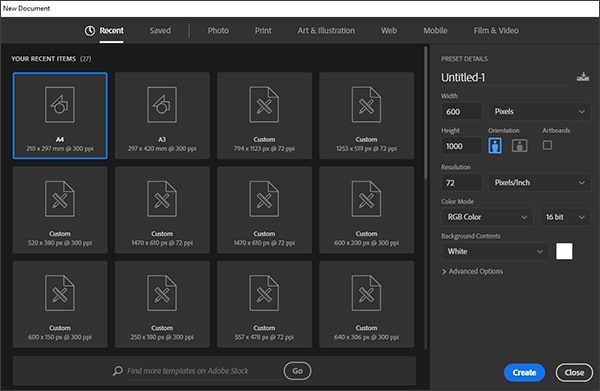
To create an HTML email in Photoshop, first open a new document.
The recommended width is 800 pixels. The width should be slightly bigger than a usual newsletter. This will allow you to include a background.
There are less limits on the newsletter’s length. If you’re not sure where to start, choose a length of 1000 pixels.
In terms of resolution, 72 DPI will suffice for a newsletter. Like all images for the web, you should choose RGB color, not CMYK, which is better suited to print.
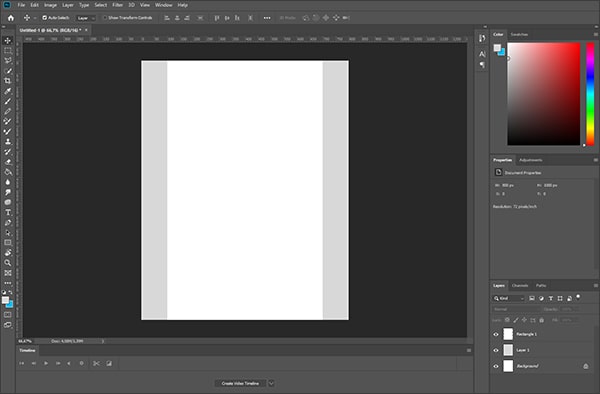
Then create a 600-pixel-wide box in the document and center it. This is where your newsletter’s content will go. Next, choose a background color for the rest of the document. A white or light gray background creates a pleasant reading experience that is not distracting.

Set up your newsletter with a 600px-wide box
Now you’ve got your file set up, you’re ready to get started. Time to work through the design from top to bottom.
Step 1: Create the header
Place a mirror link to a web version at the top of your HTML email. If images don’t display — or if the email client doesn’t render the email correctly — the mirror link lets the user view it in their browser. For mirror links, most email marketing software offer a View This Email in Your Browser feature.
Then add a teaser picture underneath the link. Follow best practices for newsletter images: use high-quality images of recommended sizes. You can adjust the picture size in Photoshop, as well as the text.
Often, the teaser picture includes your logo and a recognizable branded image. You can also include a call-to-action (CTA) button in the teaser image. This area represents the above-the-fold space, which is what readers first see when they open the email.
Generally, the header image length should be 200–250 pixels. The best way to assure that you’ve got the area above the fold covered is to test it in email marketing software.

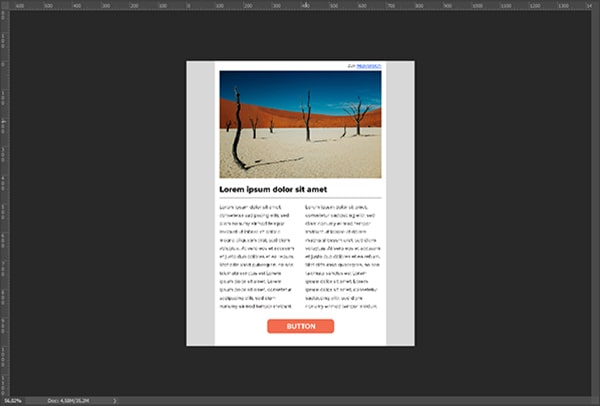
Finalize the newsletter body design in Photoshop
Step 2: Design the body
After the header comes the body of your newsletter or email campaign. Insert a 600-pixel rectangle here, and add text and insert images to your liking.
Then duplicate this block to add newsletter content. Use guides to adjust the blocks and check distances. Make sure you use sufficient spacing for an excellent reading experience.
To add social media buttons to your email campaign, insert them at the end underneath the body of the email.
Step 3: Add a footer
Finally, close with an email footer. Here you should include company information.
Add links for users to update their subscription preferences and unsubscribe from the newsletter. It’s okay to use a smaller font as long as it’s still readable.
How to create HTML newsletters using InDesign

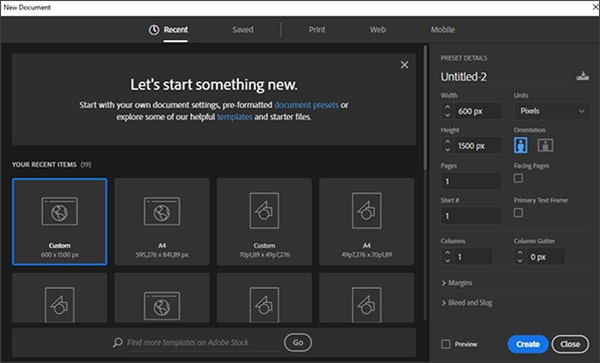
Create a 600px-wide document in InDesign
For InDesign, create a new document with a 600-pixel page width. No limitations on the length.Save the page as a custom format and open it.
Start by using the rectangular tool. Create three rectangles on top of each other that will be page-wide. This is where you will insert the header, body, and footer.
Add an image to the header. Place the image and insert it proportionally. Make sure all the images you use in an InDesign newsletter are hosted online. That way, your subscribers will be able to see them.
Choose the color for the background. Use the text tool for inserting text. Finally, add margins so it doesn’t run up against the edge of the page.
Like in Photoshop, the footer is the best place for an unsubscribe link and company details.
How to create HTML newsletters using Illustrator
Illustrator is a great tool for designing images. However, it’s not the best choice for designing an entire newsletter.
Use Illustrator to design your newsletter background, logos, or other graphics. Then create HTML emails in another program.

Create newsletter backgrounds and graphics with Illustrator
How to create HTML newsletters using Adobe XD
To create an HTML newsletter in Adobe XD, follow the same instructions as for Photoshop.
What stands out about Adobe XD’s functionality is its repeat grid tool. Instead of duplicating one box over and over, choose the repeat grid option.

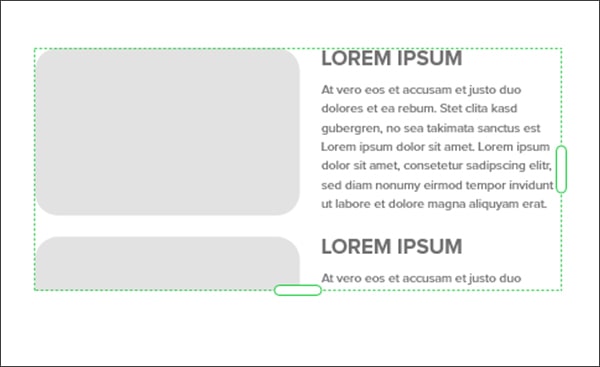
The repeat grid function makes it easy to create HTML templates
Let’s say you have a newsletter with 4 content blocks for blog items. Create one content block. Then mouse over the selection and select repeat grid. From there, drag the group until you have 4 content blocks.
How to code HTML newsletters
Got your design? Great! Now we get to the hard part: how to code your HTML newsletter.
Some design programs have the option to export your document to HTML. But unfortunately, this won’t work for an HTML email.
That’s because programming HTML for email is not like programming a webpage.
If you’re experienced with website design but haven’t coded HTML newsletters, here are a few things to consider.
What makes HTML emails different
Coding emails is so different from web design. That’s because more factors impact how an email will be rendered.
When programming for the web, you deal with factors such as OS, browser, and screen size. When programming for email, you also need to think about email clients, image blocking options, and sending services.
And while there are just a few web browsers to consider, there are at least 1,000 email clients worldwide. Even if you look only at the top, you’re still dealing with about 50 different email clients.
Plus, web-based email apps are just one way to open an email. Remember that your email may be viewed on mobile devices, tablets, and more.
The best email marketing platforms let you preview HTML newsletters before sending. Test your campaign on web, mobile, and across popular email clients (Gmail, Microsoft Outlook, Yahoo).
Best practices for writing HTML Code for newsletters
- Use a plain text editor. To create a newsletter in HTML, you can use a plain text HTML editor or a visual tool like Dreamweaver. Dreamweaver works well for coding HTML email templates because it’s been around forever.
- Start with the structure. Your HTML template will begin with a doctype, or first line of code, which tells the email client what to expect. Below the doctype, add a header. This is where your media queries, styling, and animations will go. Everything following your header counts as the body of the email. Enclose this content with body tags.
- Forget separate CSS files. Most email clients do not support them. That means you’ll need inline CSS styles. They’re recognizable by most email clients and they can be used for key newsletter design elements, such as background colors and fonts.
- Embrace the table. For newsletter layout, use nested HTML tables. Table tags are how you get around the fact that email clients support neither the rowspan attribute nor the colspan attribute. You’ll want to use tables throughout. Add cell padding for improved readability.
- Remember the alt text. Save your images separately and include alt-text tags. This improves accessibility and makes it easier for those reading your newsletter in email clients that block images.
- Be specific about your font. The usual HTML tags, such as H1 and H2, won’t render correctly in email clients. You need to specify font size and style in the HTML. Find out the best fonts for emails here.
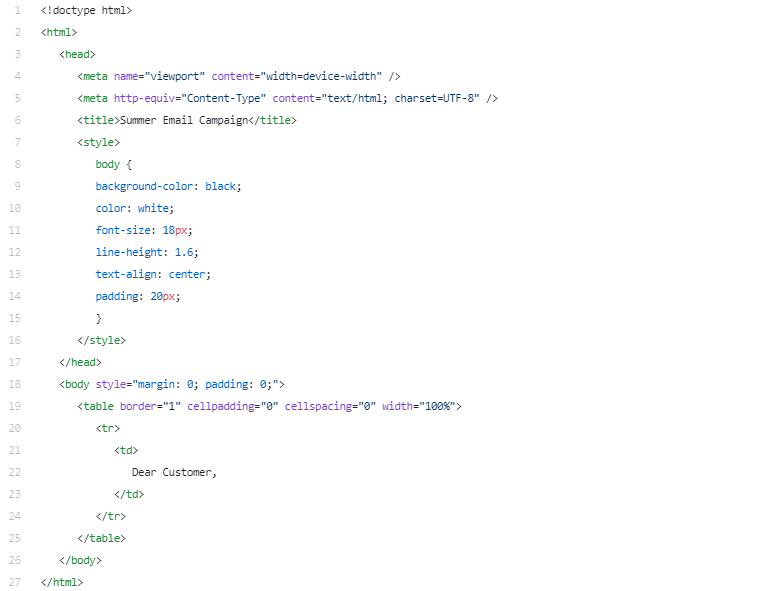
Here’s an example below of some code to use when starting your email campaign. This will render as white text on a black background.

How to send HTML newsletters
Now onto the third and final step: sending your HTML newsletters.
Planning to simply enter all your contacts into a BCC field and send a mass email withGmail? Unfortunately, using a regular free email provider just won’t cut it for HTML emails.
The biggest problem is extremely low email deliverability. That means most of your emails won’t even make it to the server of your contacts’ inboxes.
Instead of sending newsletters from a private account, try an email marketing tool. Most software have procedures in place to ensure your emails arrive in the inbox.
Most tools also allow you to upload the HTML of your email newsletter templates. Once you’ve designed and coded it, you can upload it and send it directly.
Limitations of design software for HTML newsletters
Now you know how to create HTML emails with design tools. Although design tools may offer some benefits, they may make things more difficult for you down the line.
That’s because design software comes with limitations, such as the:
- Need for coding expertise. You can’t simply export your design as an HTML email. You’ll have to code it or get someone with professional HTML expertise to do so.
- Lack of flexibility. If something needs changing, you either have to edit HTML on the spot in your email sender or go back to the design software and through all the steps again.
That’s why we suggest an easier way.
Create HTML newsletters with Brevo
Join Brevo and create HTML newsletters in a few clicks. Our all-in-one email marketing platform lets you design beautiful email campaigns.
Use the Drag & Drop email editor to build your campaign from scratch. Or choose from over 40 free HTML newsletter templates, responsive on all email clients. Preview and test before sending, easy setup of header and footer, automatic unsubscribe links — it’s all there. Why waste time and switch between tools when you can do it all in one, even on the free plan?
With Brevo, there’s no coding necessary. That means anyone can create beautiful and professionally-looking HTML newsletters that subscribers will love!






