In this guide we’ll walk you through what web push notifications are and how to easily add them to your website. We’ll also show you how to send personalized updates that your subscribers will love – so you can convert them into lifelong customers.
What Are Web Push Notifications?
Push notifications are a simple way to send messages to your customers through an internet-connected device. A web push notification is a short message that your subscribers will see in their browsers.

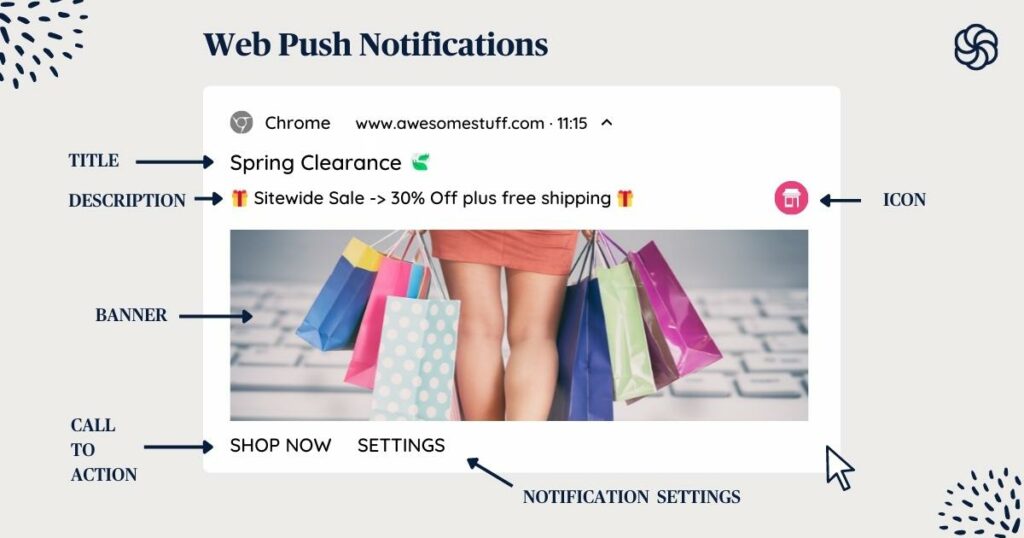
Web push notifications have the following visual elements:
- Title: Can be the headline of your message or your brand name
- Icon: Where you put your company logo
- Description: The body of your message – character limits vary depending on the user’s browser
- URL: A link to your website or a landing page
- Banner: The graphic you want to use to illustrate your message
- CTA button: The call to action text that matches up with your title and description
You can choose to use a text-only notification but we recommend you add a banner and at least one CTA button to maximize the effectiveness of your push messages.
How Do Web Push Notifications Work?
To receive push notifications your website visitors have to give you permission to send them regular updates.
Read more: 12 Simple Strategies to Convert More Customers with Web Notifications
You can initiate the request to allow notifications when someone visits your website and isn’t already a subscriber.
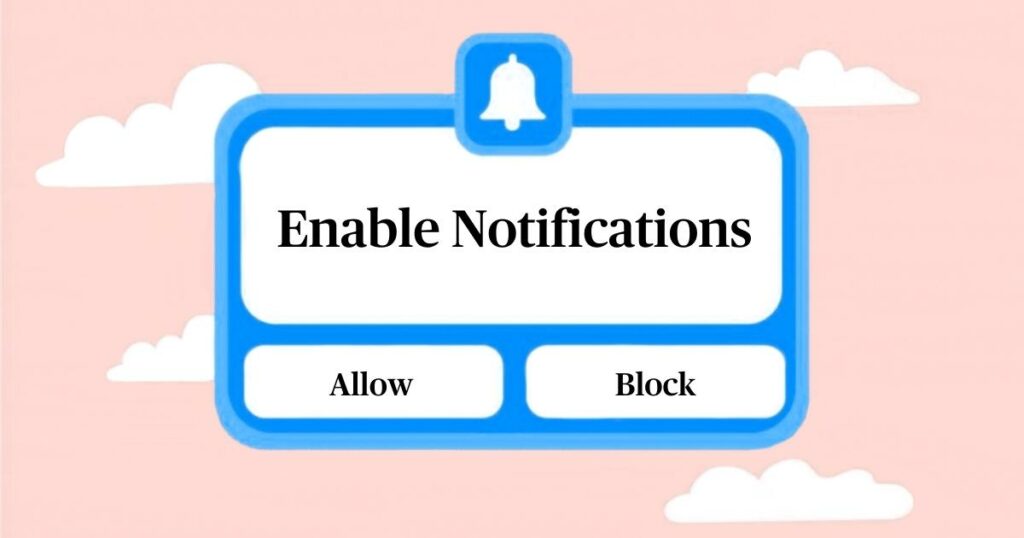
A pop-up will appear when the page loads asking for notification permission – usually in the top-left corner of the browser window.
They’ll see the option “Allow” or “Block” in the opt-in prompt.

The actual text varies depending on your message customizations, as well as the user’s browser and language settings. However, the options always result in either accepting or rejecting notifications.
When your website visitors opt-in to receive notifications, they are now your subscribers – just like when they subscribe to your newsletter. But instead of receiving an email in their inbox, they'll see a pop-up message when they're browsing on a desktop or mobile device.
Don’t have a newsletter yet? Here’s how you can create your own email newsletter (for free).
Later on, we’ll dive into how you can adapt your newsletter content into push notifications for marketing.
Which browsers support web push notifications?
Every major web browser supports web push notifications including Google Chrome, Mozilla Firefox, Safari, Opera, and Microsoft Edge.
This includes mobile browsers that work on smartphones and tablets as well. That’s why web push notifications are also referred to as browser notifications.
How do you know if your website can use push notifications?
Browsers use service workers to implement notifications.
Service workers are a modern browser technology that operates behind the scenes to deliver messages to subscribers (even when they don’t have your website loaded in any of their browser tabs).
As long as their browser is open, they’ll receive your notifications. Therefore, all websites that are publicly accessible support web push notifications by default.
Individual browser experiences also vary depending on personal settings. Some users might change their browser settings to block all notifications by default.
You can use a notification widget as a workaround.
Differences Between Web Push Notifications & Mobile Push Notifications
Mobile push notifications are sent through a mobile app.
Mobile push notifications are triggered by an app installed on a smartphone.
If you want to send mobile push notifications to your customers, you’ll need to have a native app that can be downloaded from an app marketplace like the Google Play Store or the Apple App Store.
Browser notifications don’t require any installation and instead work on any device that has access to a web browser.
Mobile push notifications are controlled by the user.
The user will decide how many mobile push notifications they receive and how detailed the messages are by adjusting the permission settings of each installed app.
Web push notifications on the other hand give you – the business owner – full control over how often messages are sent and what content is shown to subscribers.
Mobile push notifications often overwhelm users.
The average US smartphone user receives 46 mobile push notifications per day.
This can be explained by the fact that the user’s device settings will determine the default notification options.
For example, mobile push notifications are auto-enrolled for every app installed on Android devices. That means every time someone tries out a new app, the army of daily notifications grows even larger.
iOS is better in this regard, as all app push notifications are opt-in only.
In contrast, users will only allow browser notifications on websites whose content they are already deeply interested in.
Push notifications are therefore much more accessible to businesses that want to try out a new marketing channel.
8 Ways to Increase Conversions with Web Push Notifications
Here are eight ways you can run retargeting campaigns that include timely and highly personalized messages.
1. Personalized Offers
Let your subscribers know you have a new special offer they would like. Purchase history, page views, and wish lists are all good indicators of what kind of deals your customers are looking for.
2. Product Releases
Notify your subscribers whenever you launch a new product line or have a product update that introduces a lot of new features. ✨
3. Price Drops
Customers have come to expect seasonal promotions. A good holiday marketing strategy will curate offers that have just the right price to encourage impulse purchases.
4. Welcome Messages
Give each new subscriber a warm introduction to your brand with a welcome message. Seasonal greetings are also a great way to make your brand feel friendly and approachable.
And don’t forget to wish your customers a happy birthday.
5. Product Recommendation
Ecommerce stores should always have more product recommendations ready for each purchase a customer makes. A timely follow-up will keep the buying momentum going and improve customer retention.
6. Support & After-Sale Services
The biggest benefit of browser push notifications is its ability to send messages based on customer interactions in real-time.
If you have a digital product, look at how your customer uses your web app or tool suite and identify areas where they may be struggling. Reach out when you think they need the extra help.
7. Customer Surveys
Get feedback from your customers with surveys and opinion polls. Be sure to let them know how long it will take to respond to their questions.
The right incentive like a discount coupon or a free gift card will improve response rates and help you get more detailed comments.
8. Content Updates
Send updates that inform your customers about new content they’ve been looking forward to.
If you’re sharing a blog update, give them a reason to click through by including an enticing highlight or quote in the notification description.
5 Examples of Web Push Notifications
Here are some interesting use cases for web push notifications that you can reference in your own push marketing campaigns.
For more inspiration check out our complete collection of brilliant web push notification examples.
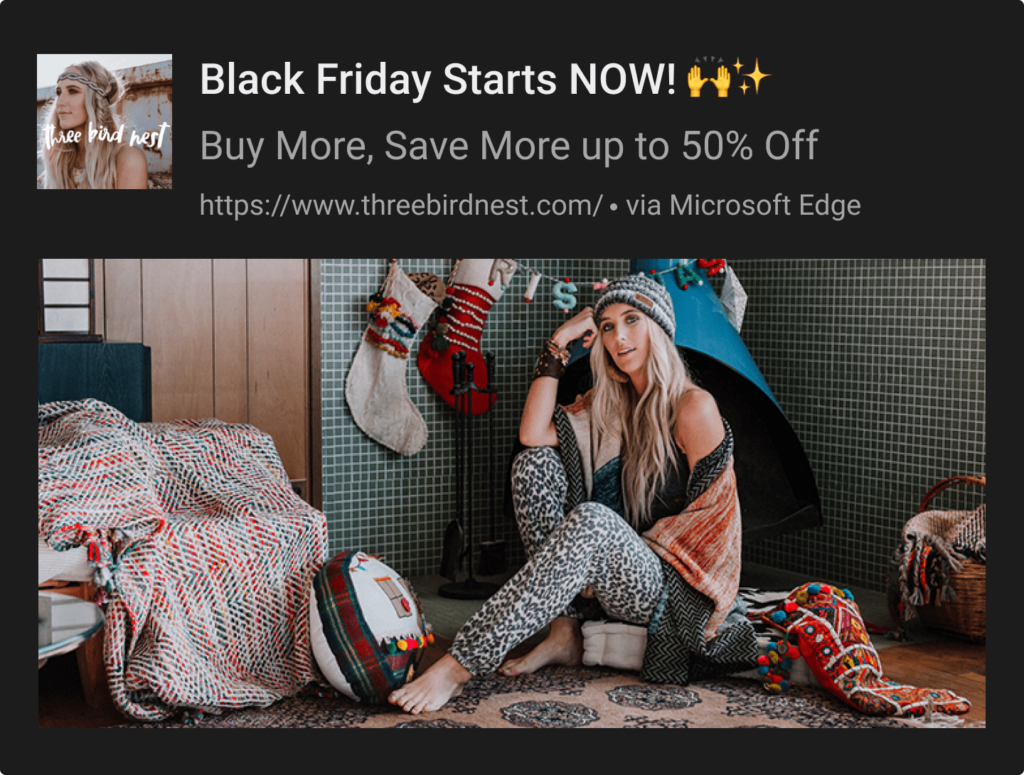
1. Black Friday Offer by Three Bird Nest

Three Bird Nest nailed its Black Friday marketing. It included a whopping 50% discount and a captivating banner that perfectly captures the look and feel of a Boho-themed clothing brand.
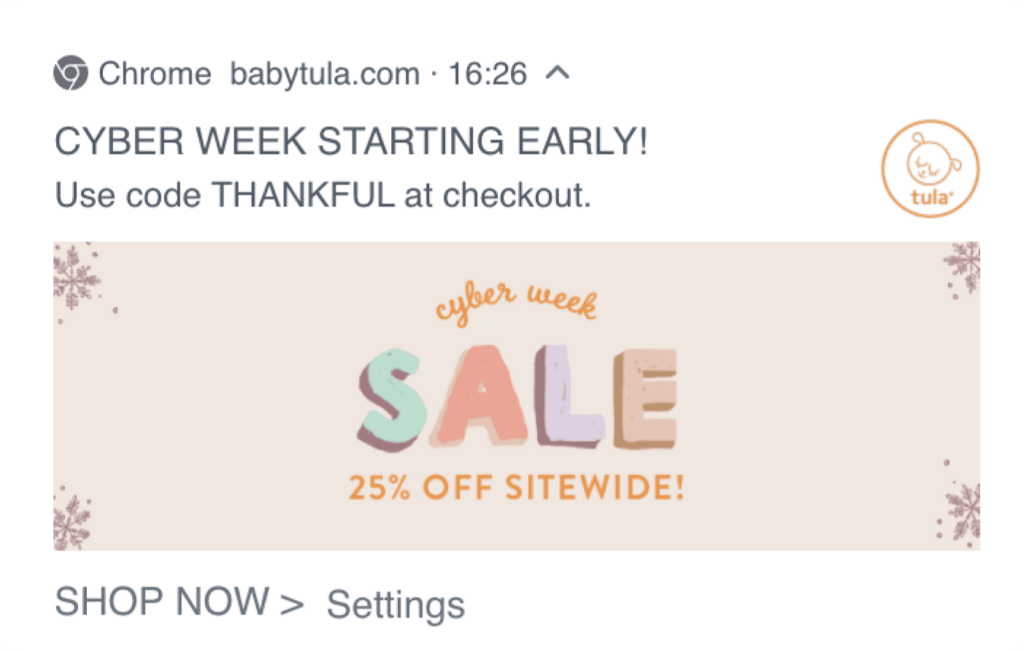
2. Cyber Week Sale by Baby Tula

Baby Tula pushed out a sitewide sales announcement as part of its Cyber Week marketing campaign. It included a discount code in the notification description and a 25% sitewide discount in the notification banner. Simple and effective.
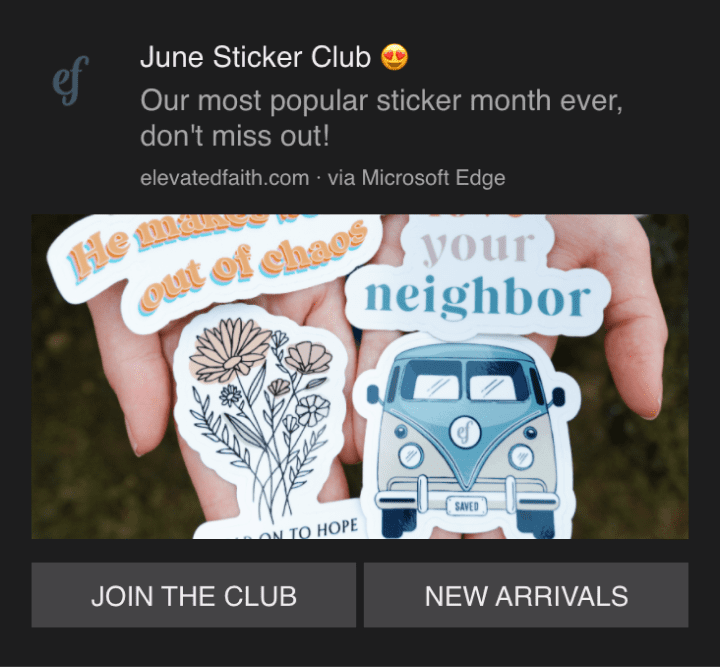
3. June Sticker Club by Elevated Faith

Elevated Faith encouraged its customers to join its sticker club to turn their June sticker series into collectibles. They included two CTAs to nudge their customers towards joining the club or to check out their new product lineup. Its approach is fun and not overly sales-y.
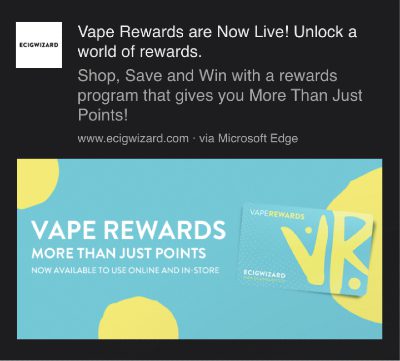
4. Vape Rewards by Ecigwizard

Ecigwizard launched its Vape Rewards program with a snazzy push notification. Their catchy title hooks the customer in and the notification banner shows off the slick design of their reward card.
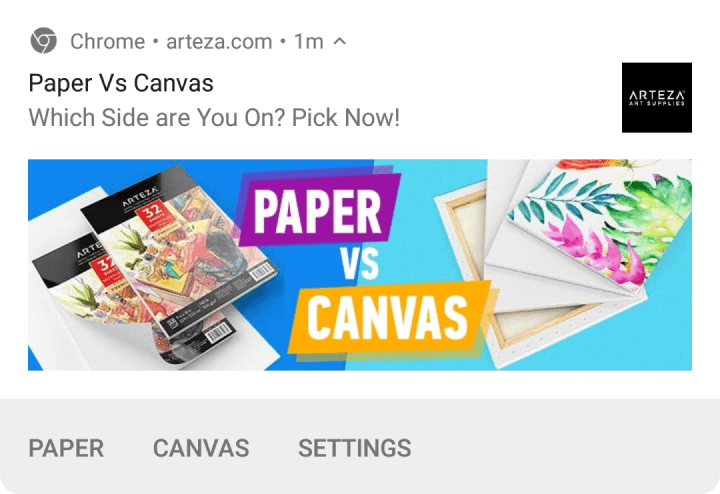
5. Paper Vs Canvas by Arteza

Arteza ran a clever opinion poll on whether artists would prefer paper or canvas for their work. They sell both products. So, in addition to stirring up a debate, they also snuck in their own store promotions.
How to Add Web Push Notifications to Your Website
There are three main ways to add web push notifications to your website:
- Push Notification Service
- Push Notification Plugin for WordPress (or your preferred CMS)
- Push API Integration
Push Notification Service
The easiest way to integrate browser notifications into your website is through a push notification service provider.
You’ll get a bunch of useful features that will help you optimize your push notification campaigns, including:
Deeper Personalization
Target customers based on their location, purchase history, page visits, and more using high-level customer segmentation. Your promotions will be truly personal as each customer will have their own unique profile.
Customizable Opt-in Prompts
Set a buffer of at least a few website visits or a few minutes of reading time (for blog articles) before initiating a request for notification permission.
To seal the deal, include a friendly pop-up message that communicates the value of being a subscriber. Discuss what kind of messages your would-be subscriber will receive and how they’ll benefit.
Customer Retargeting
Track the web pages and specific products that your customers have viewed. Your retargeting campaigns will have a personalized snapshot of each customer’s interests.
Ecommerce outlets will find this especially beneficial as it makes it easier to make product recommendations and create special offers for specific customers.
Recover Abandoned Carts
Remind shoppers about items they’ve left in their cart to reduce cart abandonment and drive more purchases.
Smart Scheduling
Quickly set up automations that trigger based on customer behavior. Put your price drops, cart recovery, welcome messages, and back-in-stock alerts on autopilot.
Schedule your push marketing campaigns in advance. You’ll have more time to strategize and use data-driven tactics to boost conversions.
Aggregate Data
Interactions on your other marketing channels like your website, email & SMS, ads, and social media pages can be used to aggregate user data.
Create your own marketing funnel by centralizing user data and launching campaigns across all multiple channels.
In-Depth Analytics
Analyze how well your push campaigns are performing regularly with user-friendly reports.
With detailed analytics, you’ll be able to track customer interactions and adjust your automated push campaigns in minutes instead of hours.
A/B Testing
Discover the most cost-effective marketing strategies by experimenting with variations of your message.
Each notification campaign can be divided among subsets of your audience and contain different wording, images and CTAs.
Cross Promotions
Use push notifications as part of an omnichannel marketing strategy.
Create accurate customer profiles using all the metrics you’ve gathered on user behavior.
You’ll know exactly what your customers want and be able to run campaigns that take advantage of multiple touchpoints to increase conversions.
Push API Integration
If you want to develop your own custom integration for browser notifications you can take advantage of JavaScript APIs provided by Mozilla Firefox, Microsoft Edge, and Google Chrome.
This route makes sense if you have your own app, an in-house development team, and plan on offering web push notifications as a standalone product.
Push Notification Plugin for WordPress (or your preferred CMS)
Most push notification service providers have plugins that support WordPress.
We’ve put together a list of the best push notification service providers so you can quickly identify the right fit for your business.
If you simply want to integrate web push notifications as part of a larger SaaS app or CRM product suite, then tapping into the affordable (and scalable) API offerings of a push notification service provider is the most practical approach.







