Integrar un botón de contacto por WhatsApp en tu sitio web es una oportunidad para conseguir nuevos prospectos e impulsar tu estrategia de marketing en esta aplicación de mensajería instantánea. En esta guía, podrás descubrir cómo hacerlo con rapidez y eficacia.
El uso de WhatsApp para la mensajería personal es sobradamente conocido por millones de personas, pero la aplicación también es cada vez más popular para comunicarse con las empresas.
Los usuarios de WhatsApp Business —la versión gratuita de la aplicación que permite crear una cuenta de empresa— ya alcanzan los 50 millones en todo el mundo. Además, hay unos 175 millones de usuarios que envían mensajes cada día a estas cuentas de empresa.
La mayoría de los usuarios que contactan con empresas en WhatsApp lo hacen para llevar el seguimiento de su envío o su cita, pero también abundan las consultas para recibir atención al cliente por WhatsApp y preguntar sobre ofertas y promociones.
En todas estas situaciones, la inmediatez es clave para iniciar la conversación. El usuario probablemente no tenga registrado aún el número de teléfono de la empresa en su agenda y querrá iniciar la conversación cuanto antes. Un botón de WhatsApp en el sitio web de la empresa le permitirá comenzar a chatear automáticamente en la aplicación.
Instalarlo es bastante sencillo. Se puede hacer manualmente o con uno de los plugins que facilitan el proceso.
Índice de contenidos
Ventajas de integrar el botón de WhatsApp en tu sitio web
El botón de WhatsApp en tu sitio web es una forma de reforzar la estrategia de la empresa en esta aplicación. Estos son los principales beneficios:
Acceso a la aplicación de mensajería más usada en el mundo
Con más de 2200 millones de usuarios activos y 100 000 millones de mensajes diarios enviados en todo el mundo, WhatsApp es líder mundial indiscutible de la mensajería móvil.
Cada usuario de WhatsApp pasa un promedio de unos 38 minutos al día navegando en la aplicación. Asimismo, se calcula que alcanza unas tasas de conversión promedio del 45-60 %, más que el email marketing y el SMS.
Por tanto, utilizar WhatsApp Business en tu empresa y hacerlo accesible con un botón en tu sitio web es una puerta de acceso a una audiencia enorme.
Experiencia de usuario móvil optimizada
Desde 2017, los usuarios que navegan desde un dispositivo móvil han superado a los que utilizan una computadora. En la actualidad, se acercan a un 60 %. Por tanto, es probable que tu sitio web reciba la mayoría de las visitas desde un teléfono celular.
Un botón de WhatsApp en la web es una prolongación de un diseño web responsive y persigue el mismo objetivo: optimizar la navegación móvil. Cuando el usuario pulse desde su teléfono celular, se abrirá automáticamente un chat con la empresa en su aplicación WhatsApp.
Comunicación en tiempo real
WhatsApp es ante todo una mensajería instantánea. Si el cliente tiene una consulta rápida, es probable que priorice esta aplicación frente a otros canales de comunicación, sobre todo si la tiene tan accesible.
Al usar el botón de WhatsApp, el cliente espera una respuesta rápida y debes tener los recursos para satisfacer esa expectativa. No obstante, si no puedes responder al instante, WhatsApp Business te ofrece la posibilidad de enviar una respuesta instantánea que será tranquilizadora para el usuario.
Recursos para la atención al cliente
La inmediatez de WhatsApp es una buena compañera de una atención al cliente eficaz. Por ejemplo, si un cliente se atasca al montar un mueble que ha comprado en tu tienda online, tal vez prefiera enviar un WhatsApp al servicio técnico antes que un email.
La expectativa de respuesta rápida es mayor en el primer caso que en el segundo. Por ello, el botón de WhatsApp visible en la web es una forma de comunicar que lo vas a atender rápido.
Se favorece la proactividad del usuario
La propia política de marketing en WhatsApp favorece que sea el usuario quien inicia de forma proactiva la comunicación con la empresa en la plataforma. Un botón de WhatsApp en tu sitio web es una forma idónea de lograr este objetivo.
También será una forma de conseguir más prospectos para tu lista de contactos, que pueden terminar en conversiones. En cada conversación iniciada, podrás solicitar el consentimiento para que los usuarios sean incluidos en tu lista de contactos y reciban tus campañas.
De esta forma, podrás llegar a algunos segmentos de la población que están menos familiarizados con el correo electrónico, sin propensión a apuntarse a tu lista de email ni a consultar tus newsletters con regularidad.
Limitaciones del botón de WhatsApp en tu sitio web
Aunque dar visibilidad a tu cuenta de WhatsApp es una buena práctica para tu negocio, no supone una solución universal. Las principales limitaciones que hay que tener presentes son:
Experiencia menos optimizada desde PC
Pese a los datos anteriores, la navegación con computadora sigue teniendo un peso importante. Por ejemplo, es la opción predominante en parte de los negocios B2B. Para los visitantes que usan un ordenador, el botón de WhatsApp no ofrece la misma accesibilidad que la versión móvil.
No se trata de un obstáculo insalvable. Existe una aplicación de escritorio para usar WhatsApp en un ordenador, que se configura bastante rápido escaneando un código QR con el teléfono. Sin embargo, para quien no haya realizado este paso previo antes de visitar tu sitio web, se rompe la instantaneidad para iniciar el chat.

Por eso, un chat para web suele ser una opción más optimizada para la navegación desde PC. Es posible ofrecer ambas opciones para que cada visitante seleccione la que más le conviene.
Dependencia de una plataforma externa
Al usar un enlace de WhatsApp, la comunicación con tus clientes depende de una plataforma externa. Tendrás que estar pendiente de las políticas de para empresas.
Aunque WhatsApp favorece el uso de la aplicación de mensajería para la atención al cliente, hay permisos, regulaciones o detalles que pueden cambiar en cualquier momento.
Posibilidades limitadas de personalización
El aspecto de un chat de WhatsApp es poco personalizable. En un chat para web, puedes configurar elementos como el color de fondo para adaptarlo a tu tono corporativo. En cambio, un chat de WhatsApp apenas admite ajustes visuales: el color de la interfaz debe ser el verde corporativo de la aplicación.
Imposible usar un chat emergente
Otra diferencia significativa es que un chat para web puede emerger automáticamente mientras el usuario está navegando por el sitio web.
En cambio, con el botón de WhatsApp, es imprescindible que sea el usuario quien inicia la conversación. Por eso es tan importante cuidar su visibilidad en el sitio web. No debe pasar desapercibido para el visitante que lo quiera usar.
Mayor dificultad para recuperar conversaciones antiguas
A menudo, al cliente le viene bien recuperar una conversación antigua con la empresa, sobre todo si contiene instrucciones o la respuesta a una duda importante. En principio, WhatsApp almacena los chats antiguos, pero es posible que se pierdan por cambio de teléfono celular, falta de espacio, etc.
El email es un canal de comunicación más optimizado para almacenar la información: incluye líneas de asunto que facilitan la búsqueda, se almacena más fácilmente en la nube, etc. Al usar un chat para web, se puede enviar una copia de la conversación al correo electrónico del usuario, pero los parámetros básicos de WhatsApp no contemplan esta posibilidad.
Cómo integrar un botón de WhatsApp en tu sitio web
La forma más rudimentaria de integrar el botón en tu sitio web es crear un enlace de WhatsApp en lenguaje HTML con el siguiente atributo href:
https://api.whatsapp.com/send/?phone=__
También hay una versión corta del enlace con la estructura:
https://wa.me/__
En ambos casos, al final del enlace, debes introducir el número de teléfono de tu cuenta de WhatsApp con su correspondiente prefijo internacional (sin el signo «+»). Este sería el ejemplo para un número español (con prefijo +34):
<a href=https://api.whatsapp.com/send/?phone=34600000000>Envíanos un Whatsapp</a>
El enlace abre un chat de WhatsApp con el número de teléfono indicado. Si tienes capacidad para manipular el código HTML y CSS de tu sitio web, podrás insertar el link donde consideres más oportuno.
Botón de WhatsApp con Conversaciones, de Brevo
Si prefieres realizar la integración sin movilizar competencias técnicas, el widget de chat de la herramienta Conversaciones de Brevo te permite integrar el botón de WhatsApp en tu sitio web con facilidad, además de darte acceso a otros recursos para gestionar tus campañas de WhatsApp.
A continuación, puedes ver cómo usarlo con las integraciones preconstruidas para WordPress (incluyendo WooCommerce) y Shopify o sin ellas, en un sitio web cualquiera. También hay una integración para Google Tag Manager que no se desarrolla en este artículo.
Para comenzar, en todos los casos:
1) Crea una cuenta de Brevo gratuita para activar las campañas de WhatsApp y conecta el número de teléfono que utilizas para WhatsApp Business.
2) Dirígete a Conversaciones > Widget de chat. Esta funcionalidad también incluye el chat para web de Brevo (que, como se indica en la sección anterior, complementa el botón de WhatsApp).
3) En la etapa Personalice su widget de chat, la mayoría de los ajustes conciernen solo al chat para web (por ejemplo, el color). No obstante, algunos parámetros, como la posición del botón de chat, también son pertinentes para WhatsApp.

La buena noticia es que al contratar cualquiera de los planes mensuales de Brevo, ¡obtienes tus primeros 1000 mensajes gratis!
Integración en cualquier sitio web
La forma más básica de instalar el botón de WhatsApp con Brevo consiste en generar el código del widget de chat en Brevo e integrarlo en el código HTML de tu sitio web.
A diferencia del enlace básico de api.whatsapp, en este caso apenas hay necesidad de realizar ajustes en el código. Tras los pasos anteriores:
4) Al llegar al paso Instale su widget de chat, copia el código de JavaScript que aparece en la pantalla.

5) Pega el código en el HTML de tu sitio web. Lo más recomendable es insertarlo justo antes de la etiqueta <head> en las páginas de tu sitio web donde quieras que aparezca el botón de WhatsApp.
Instrucciones más detalladas:
Instalar el widget de chat manualmente en cualquier sitio web
Integración en WordPress y WooCommerce
La integración del botón de WhatsApp en el CMS WordPress y en su complemento de comercio electrónico WooCommerce es automática. Para ello:
4) En el backend de WordPress de tu sitio web, añade uno de estos plugins y actívalo:
- Sitio web WordPress genérico: Newsletter, SMTP, marketing por e-mail y formularios de suscripción de Brevo
- Sitio web WordPress con WooCommerce: Complemento de Brevo de WooCommerce
5) Conecta tu sitio web con tu cuenta de Brevo a través de una clave API v3.
6) Activa el tracker de Brevo y comprueba su funcionamiento.
7) En tu cuenta de Brevo, regresa a Conversaciones > Widget de chat. En el paso Instale su widget de chat, aparecerá el botón Añada el widget de chat a su(s) sitio(s) web.

8) Al hacer clic, el botón de WhatsApp y el chat para web se integrarán automáticamente en tu sitio web WordPress tal como los has configurado.
Instrucciones más detalladas:
• Instalar el widget de chat en su sitio web de WordPress con el seguimiento de Brevo
• Instalar el widget de chat en su sitio web de WooCommerce con el seguimiento de Brevo
Integración en Shopify
La plataforma de ecommerce Shopify también dispone de una integración automática para las campañas de WhatsApp de Brevo, a través del widget de chat:
4) En la tienda de aplicaciones de Shopify, busca la aplicación de Brevo e instálala.
5) Autoriza los accesos para conectar tu cuenta de Brevo con la de Shopify.
7) En tu cuenta de Brevo, regresa a Conversaciones > Widget de chat. En el paso Instale su widget de chat, aparecerá el botón Añada el widget de chat a su(s) sitio(s) web.
8) Al hacer clic en este botón, el botón de WhatsApp y el chat para web se integrarán automáticamente en tu sitio web WordPress tal como los has configurado.
Instrucciones más detalladas: Cómo instalar el widget de chat en sus tiendas de Shopify con el plugin de Brevo
Ejemplos de uso del botón de WhatsApp en sitios web
Por último, estos tres ejemplos de empresas que han integrado el botón de WhatsApp en sus sitios web pretenden servir de inspiración para sacarle todo su potencial.
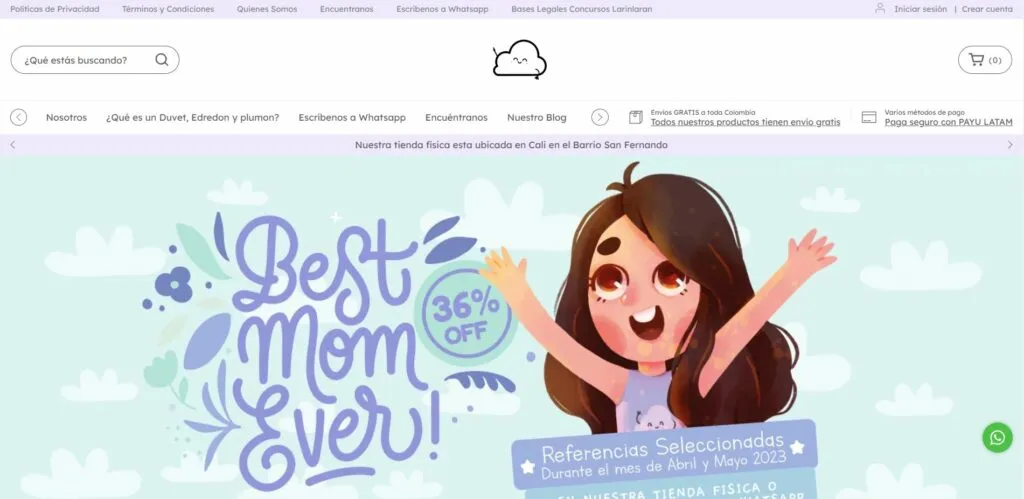
Larinlaran

El comercio electrónico Larinlaran prioriza la aplicación de mensajería WhatsApp como canal de atención a sus clientes. De hecho, es la única opción de contacto por chat en vivo que ofrece en su sitio web. Tanto en la versión de escritorio como en la móvil, el botón con el logotipo de WhatsApp —universalmente reconocible— ocupa la esquina inferior derecha, una posición estratégica para darle visibilidad.
Se trata de un botón flotante, es decir, se mantiene siempre en la misma posición, aunque el usuario desplace la pantalla. De esta forma, todos los visitantes van a reparar en él, pero sin que les resulte invasivo, pues se limita a una esquina pequeña. También se incluye la opción «Escríbenos a WhatsApp» en el menú superior.
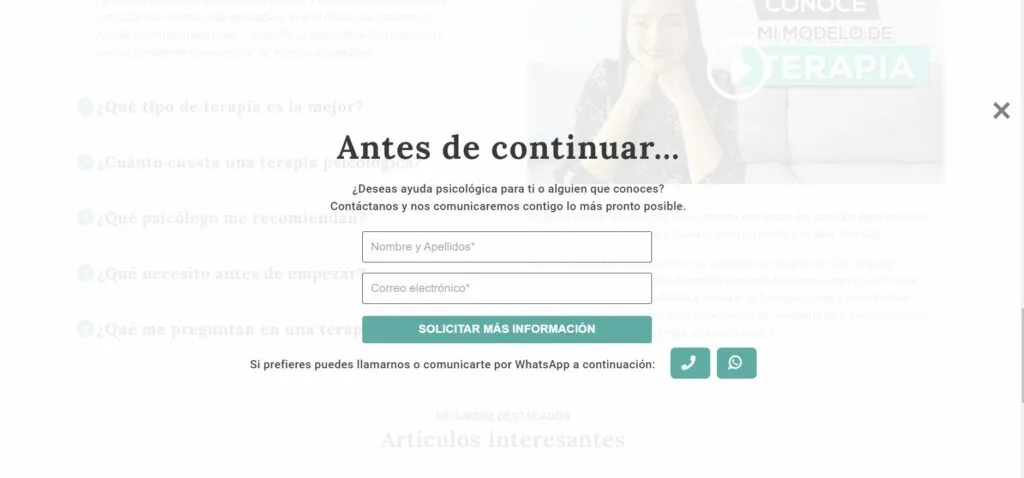
Terapia Enfocada en Soluciones

Terapia Enfocada en Soluciones incluye un botón de WhatsApp en su sitio web, pero no se muestra desde el primer momento. Solamente al desplazar la página hacia abajo, aparece una ventana emergente que ofrece varias posibilidades de contacto, entre ellas un botón de WhatsApp.
Los recursos emergentes como este interrumpen la experiencia de navegación, por lo que hay que evitar que resulten invasivos, buscando el momento más adecuado para mostrarlos. Mantener la web de la empresa difuminada en el fondo también ayuda a no romper la continuidad.
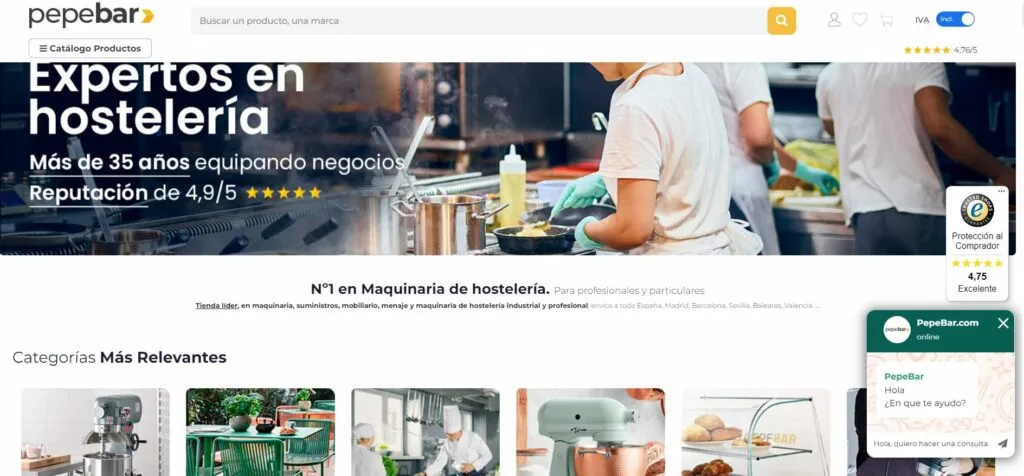
Pepebar

La tienda online Pepebar, centrada en el sector B2B, combina recursos de los dos ejemplos anteriores. Usa un botón flotante para enlazar el chat de WhatsApp, pero no emerge hasta que el visitante empieza a navegar por el sitio web desplazando la pantalla.
En este caso, no se trata de un botón simple con el logotipo de WhatsApp. Se muestra un pequeño recuadro que reproduce una conversación en la aplicación con un saludo de la empresa. De esta forma, Pepebar imita en la medida de lo posible una ventana de chat emergente proactivo, no permitida en WhatsApp.
En todos los casos, la visibilidad del botón es clave para mostrarse accesible. Si integras un botón de WhatsApp en tu sitio web, ¡seguro que consigues darle un impulso a esta aplicación para acercarte a miles de contactos!






