Crear un chat web en tu sitio te permitirá chatear directamente con los clientes y los visitantes del sitio. Es perfecto como servicio de atención al cliente, pero también para generar leads.
No es más que una pequeña ventana para comunicarte con los visitantes de tu sitio web o los usuarios de tu aplicación. Puede ser un chat en tiempo real o incluso un chatbot automatizado.
Brevo ofrece nuevas funciones de chat muy potentes y fáciles de usar.
En esta guía, aprenderás a crear un chat para tu sitio web.
Automatiza la comunicación con el Chat de Brevo
Solución de chat en vivo y chatbot: widget personalizable, integraciones multicanal y fácil instalación.
¿Qué es un chat? Definición y ventajas
Un chat es una pequeña ventana de conversación que permite a los visitantes chatear directamente contigo en tu sitio web o en tu aplicación.
Suele aparecer en la esquina inferior derecha de la pantalla tras una acción concreta (al llegar a una página, por ejemplo).
El chat es muy útil como soporte al usuario y permite resolver rápidamente los problemas de los clientes sin tener que mantener largas conversaciones por teléfono o por email. También puede ser útil para generar leads (por ejemplo, ofreciendo libros electrónicos).
Hay muchas herramientas que pueden ayudarte a crear un chat para tu sitio web o aplicación.
Brevo ofrece una potente función de chat: Conversaciones (en beta hasta finales de abril)
Cómo instalar el chat en tu sitio web con Google Tag Manager
En primer lugar, entra en Google Tag Manager:
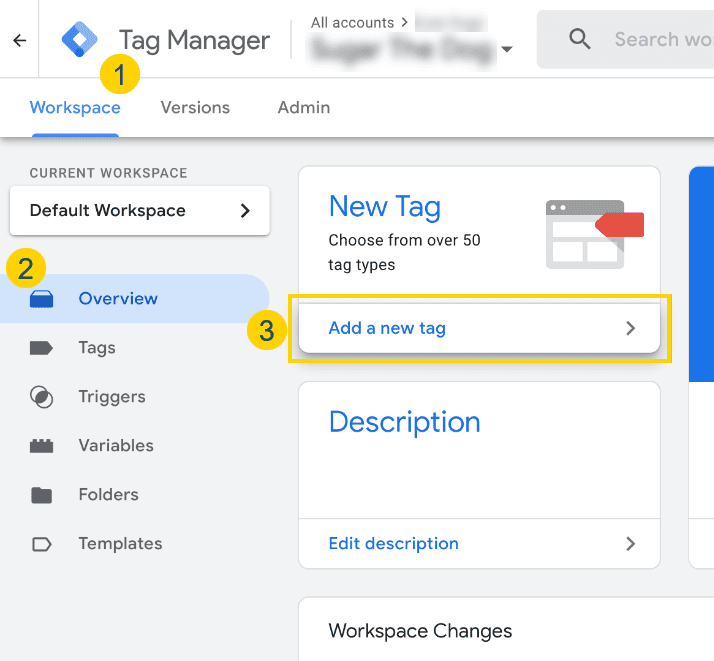
- Ve a tu Espacio de trabajo.
- Haz clic en la sección Visión general.
- Haz clic en Añadir nueva etiqueta y ponle un nombre, como “Conversaciones”.
- Haz clic en Configuración de la etiqueta y selecciona HTML personalizado.

Ahora, tienes que copiar el script del widget de chat en Brevo. Para ello, sigue estos pasos:
- Ve a la pestaña Conversaciones.
- Haz clic en Ajustes.
- Accede al Widget de Chat.
- Completa los pasos Complete su perfil y Personalice su widget. Finalmente dirígete a Instale su widget de chat.
- Copia el script.

Por último, solo tienes que pegar el código en Google Tag Manager. Vuelve a entrar en Google Tag Manager y haz lo siguiente:
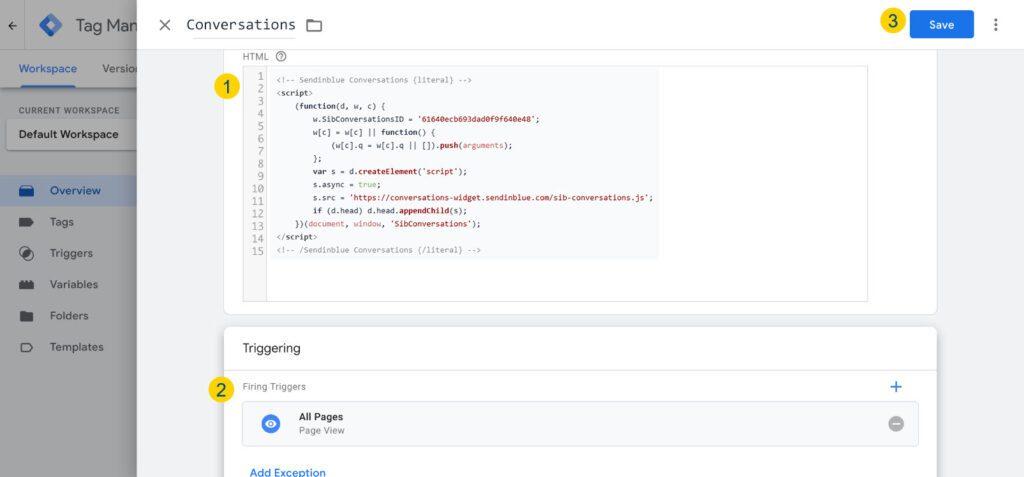
- Pega el código del widget de Conversaciones.
- Haz clic en Triggering y elige el elemento activador (puedes empezar seleccionando All pages).
- En la esquina superior derecha, haz clic en Save.
- Haz clic en Validate para finalizar la instalación.

¡Enhorabuena! El chat aparecerá ahora en la parte inferior de tus páginas web.
Cómo crear un chat para tu sitio de WordPress
Para empezar, instala el plugin Insert Headers and Footers de WPBeginner, con el que podrás añadir scripts al código de tu sitio web y, así, instalar el widget de Conversaciones en WordPress.
- Accede a WordPress.
- Ve a Plugins > Añadir nuevo y busca el plugin Insert Headers and Footers de WPBeginner.
- Instala el plugin y actívalo.
- Se mostrará la ventana Insert Headers and Footers >> Ajustes.
Ahora copia el script del widget de chat que proporciona Brevo. Lo encontrarás en la configuración del widget de chat, en el paso 3 Instale su widget de chat.
Puedes acceder a los ajustes del widget de chat siguiendo estos pasos:
- Ve a la pestaña Conversaciones.
- Haz clic en Ajustes.
- Accede al Widget de Chat.
- Completa los pasos Complete su perfil y Personalice su widget. Finalmente dirígete a Instale su widget de chat.
- Copia el script y pégalo en el plugin Insert Headers and Footers de WordPress, en la sección “Scripts en la cabecera”. Luego haz clic en Guardar.

¡Enhorabuena! Ahora se añadirá un chat a cada página de tu sitio de WordPress.
Cómo crear un sistema de chat para tu sitio de Shopify
Ahora vamos a ver cómo instalar un chat en tu sitio web de Shopify fácilmente. Lo primero es abrir el archivo de diseño de Shopify:
- Accede a Shopify y ve a Tienda online > Temas.
- En el menú de la derecha, selecciona la opción de editar el código HTML/CSS.
- Abre el archivo de diseño theme.liquid.
- Busca la etiqueta </body> en el código de la plantilla.
A continuación, copia el script de chat de Brevo:
- Ve a la pestaña Conversaciones.
- Haz clic en Ajustes.
- Accede al Widget de Chat.
- Completa los pasos Complete su perfil y Personalice su widget. Finalmente dirígete a Instale su widget de chat.
- Copia el script.
Por último, pega el script en el código del widget de Shopify antes de la etiqueta </body>. Ahora solo tienes que hacer clic en Guardar.
¡Enhorabuena! Ahora podrás utilizar el widget de Conversaciones y la función de chat en tu sitio web de Shopify.
Cómo configurar respuestas guardadas en el chat
Las respuestas guardadas son muy útiles, ya que te permite reutilizar respuestas a las preguntas más frecuentes de tus clientes. Esto te permitirá ahorrar tiempo y optimizar la eficiencia de tu servicio al cliente.
Gracias a Brevo, configurar una respuesta guardada es muy sencillo:
- Ve a Conversaciones > Ajustes > Respuestas guardadas.
- Haz clic en + Crear nueva respuesta.
- En el campo Texto de respuesta, escribe la respuesta a una pregunta frecuente o alguna frase que vayas a utilizar a menudo (como un saludo).
- Para guardar la respuesta, solo tienes que hacer clic en Crear.
¿Cómo se utilizan las respuestas guardadas?
Una vez que hayas configurado las respuestas guardadas, podrás usarlas para responder rápidamente a tus clientes en Conversaciones.
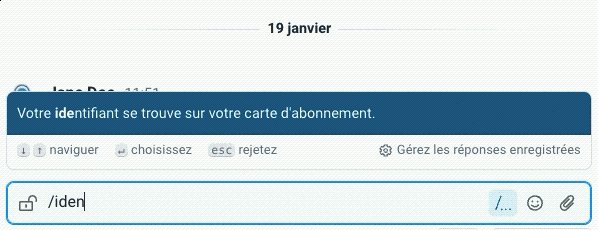
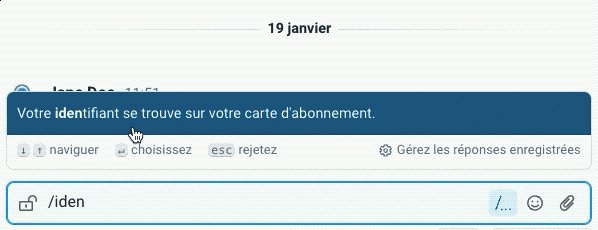
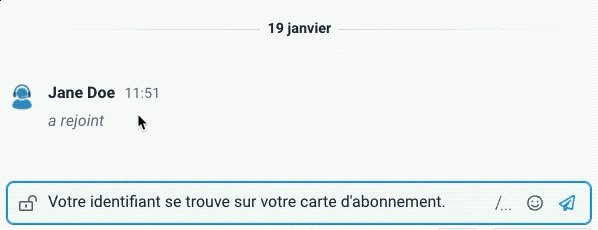
- Al chatear con un cliente, pulsa la tecla “/” o haz clic en “/”.
- Ahora escribe alguna palabra que se encuentre en el texto de la respuesta guardada. Aparecerán en un menú desplegable todas las respuestas guardadas que contengan esta palabra clave.
- Por último, haz clic en la respuesta adecuada o pulsa la tecla Entrar para añadir la respuesta guardada a tu mensaje.

Cómo crear un chat dirigido (o activador)
Los chats dirigidos, también conocidos como «activadores», te permiten captar leads o generar ventas al comunicarte de forma proactiva con un cliente a través de una ventana de chat activada por diferentes condiciones (o activadores).
Los chats también sirven como punto de partida para escenarios de chatbot automatizados.
Brevo te ofrece plantillas para algunos de los activadores más habituales. Lo único que necesitas es introducir algunos datos para empezar a utilizarlos.
También puedes crear tus propios activadores desde cero.
¿Cuándo puedes utilizar un activador?
Estas ventanas de chat activadas automáticamente pueden ser útiles en muchos casos.

-
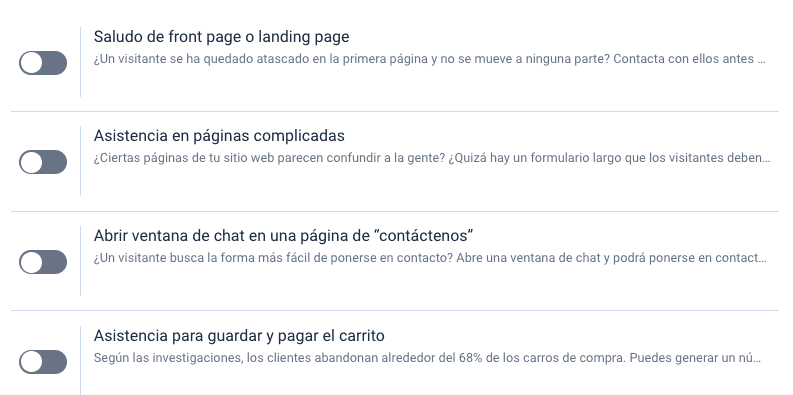
Mensaje de bienvenida en la página de inicio en una página de destino
¿El usuario llega a la página de inicio y no sabe dónde ir después? Envía un mensaje de bienvenida para guiarlo (por ejemplo, un mensaje que incluya una lista con las páginas más visitadas). -
Ayuda en páginas complicadas
En algunos casos, el contenido de tu sitio puede confundir a los visitantes. Por ejemplo, en páginas con muchas secciones o con un formulario extenso. Envíales un mensaje de ayuda en ese momento antes de que se impacienten. -
Abrir una ventana de diálogo en una página de contacto
¿Los visitantes buscan la forma más rápida de contactar contigo? Muestra una ventana de chat que les permita hablar directamente contigo sin tener que enviar un email. -
Ayuda para completar la compra o realizar el pago
Son muchos los clientes potenciales que abandonan sus carritos de compra. Pero es posible reducir la tasa de abandono de carritos y aumentar tus ventas si te comunicas con ellos y les ayudas a completar la compra.
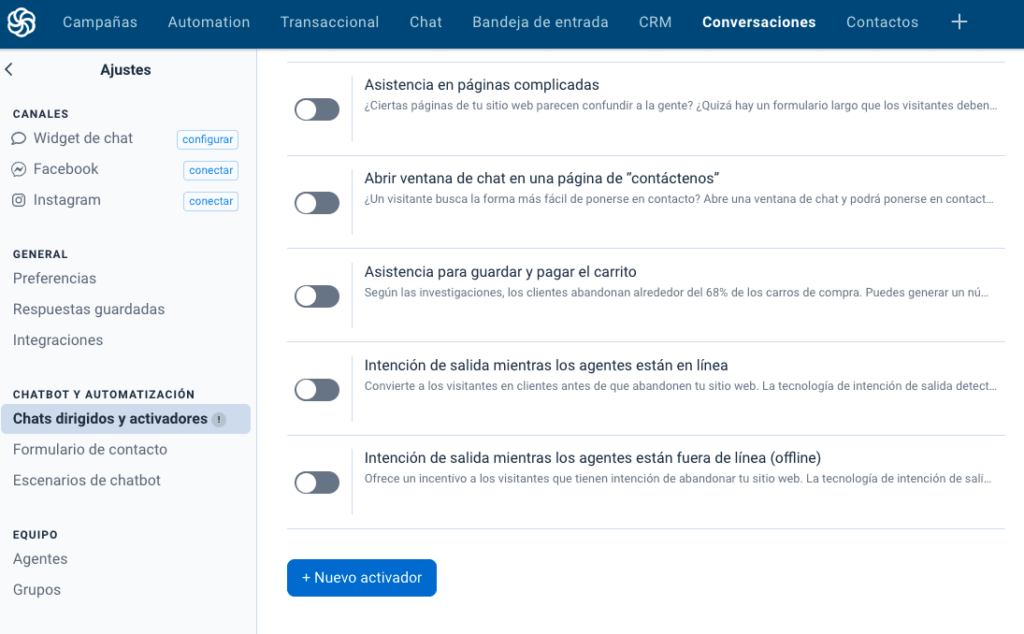
¿Cómo se pueden personalizar los activadores del chat?

1️. En Brevo, haz clic en la pestaña Conversaciones.
2️. Haz clic en Ajustes.
3️. Luego, en Chats dirigidos y activadores.
4️. Por último, configura el activador. Las plantillas predeterminadas ya tienen definidas las condiciones y las acciones, pero tienes que rellenar algunos datos como la URL de tu sitio. También puedes modificar los demás ajustes según lo que necesites. Haz clic en el título del activador que quieras editar.
5. Selecciona las condiciones del activador:
- CUANDO: especifica el momento en el que se abrirá la ventana de chat teniendo en cuenta la disponibilidad de tu equipo. También puedes abrir un chat en vivo si tus agentes están conectados, o bien un escenario de chatbot cuando no lo estén.
- SI: elige en qué situaciones se activará el chat, en función de una o varias condiciones. Selecciona las condiciones que aparecen en color azul junto a AÑADIR UNA CONDICIÓN y, a continuación, rellena los campos necesarios. Por ejemplo, indica la URL de la página web en la que quieres activar el chat, el tiempo de permanencia en la página o el intento de salida (puedes activar un chat si el cliente está a punto de abandonar el sitio web para que siga en él).
- ENTONCES: elige la acción del activador y la frecuencia con la que debe producirse esa acción.
Hay muchas acciones entre las que elegir:
- Expandir la caja del chat: esta acción abre la ventana del chat sin un mensaje específico.
- Enviar un mensaje en nombre de un agente: esta acción abre una ventana de chat con el mensaje de un agente.
- Ocultar completamente el widget: esta opción oculta la ventana del chat en la página seleccionada.
- Asignar visitantes a un grupo: puedes asignar las conversaciones de chat a un grupo o equipo específico (por ejemplo, al equipo de soporte en unas páginas y al equipo de ventas en otras). Al hacer clic en esta opción, puedes seleccionar un grupo. Si no se ha configurado ningún grupo de agentes, sigue estas instrucciones para hacerlo: configuración de grupos.
- Iniciar un escenario de chatbot: al hacer clic en esta opción, puedes seleccionar un escenario de chatbot. Consulta cómo configurar escenarios de chatbot.
6️. Puedes habilitar el activador de inmediato o hacerlo más tarde desde la página de activadores.
7️. Haz clic en Guardar.
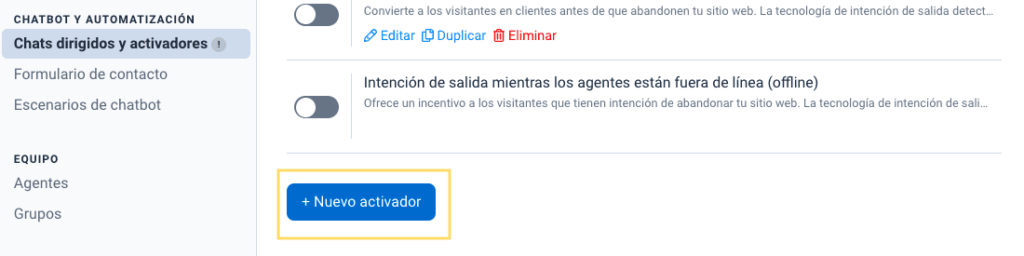
Cómo crear un activador desde cero, sin plantilla.

- Ve a la parte inferior de la página Conversaciones > Ajustes > Chats dirigidos y activadores, debajo de los activadores predeterminados, y haz clic en el botón Nuevo activador.
- Asigna un nombre y una descripción al activador.
- Define las condiciones como se ha indicado anteriormente.
- Selecciona las condiciones de los activadores.
- Habilita el activador si quieres usarlo de inmediato, o bien actívalo más tarde en la página Activadores.
- Haz clic en Guardar para completar la creación de activadores.
Llega aún más lejos: descubre cómo usar un chat para tu negocio.
Misión cumplida: instalar un chat en vivo en tu sitio web es muy sencillo gracias a la nueva funcionalidad de Brevo.
Pero la implementación técnica no lo es todo. Todavía falta por saber qué hacer con un chat y cómo utilizarlo para optimizar la atención al cliente o generar leads. Esto suele suceder especialmente con los chatbots, que pueden resultar un poco complicados de usar.
Lo bueno es que Brevo está aquí para guiarte.
Llega aún más lejos: descubre cómo usar un chatbot en tu empresa para mejorar la atención al cliente y la generación de prospectos.






